In this blogpost I will explain the theory behind an ItemStack so you can use it in Visual Bukkit (and Spigot). Let’s start by explaining what an ItemStack actually is:
Itemstacks in Spigot can be easily explained using an hierarchy:
ItemStack
│
├── Material
│
├── Amount
│
└── ItemMeta
├── Display Name
├── Lore
├── Enchantments
├── ItemFlags
├── CustomModelData
├── PersistentDataContainer
├── Unbreakable
└── AttributeModifiersThe itemstack is an object in the SpigotAPI that is created with new Itemstack();. It contains the Material (the item itself), the amount, and the ItemMeta (the propreties).
| Element | Type | Description |
|---|---|---|
ItemStack | org.bukkit.inventory.ItemStack | The core object representing an item in Minecraft. |
Material | org.bukkit.Material | The type of the item (e.g., DIAMOND_SWORD, APPLE, etc.). |
ItemMeta | org.bukkit.inventory.meta.ItemMeta | Metadata associated with an ItemStack. Must be cast to specific meta types for tools, books, etc. |
Display Name | String | Custom name for the item shown in-game. Set via ItemMeta#setDisplayName(). |
Lore | List<String> | Description lines shown below the display name. |
Enchantments | Map<Enchantment, Integer> | Enchantments like DAMAGE_ALL, EFFICIENCY, etc. |
ItemFlags | Set<ItemFlag> | Flags to hide enchantments, attributes, etc. |
CustomModelData | int (optional) | Used for resource packs to apply custom models. |
PersistentDataContainer | PersistentDataContainer | Key-value storage for plugin-specific data. |
Unbreakable | boolean | If true, the item never takes durability damage. |
Amount | int | The quantity of the item (max 64 normally, some exceptions like ender pearls) |
AttributeModifiers | Collection<AttributeModifier> | Alters stats like attack speed, damage, etc. |
Visual Bukkit
Visual Bukkit offers you two ways of creating an ItemStack. Both options create exactly the same: an itemstack. The chosen option doesn’t affect any possibilities, but rather simplify things.
Option 1:
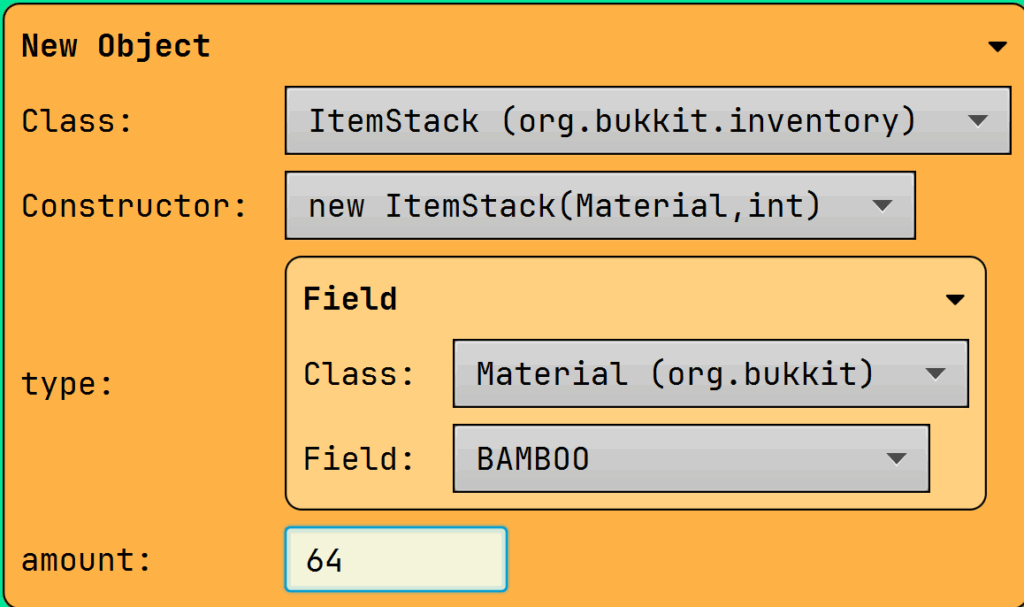
As I told you before, an ItemStack is an object. To create one, add an ‘New Object‘ from the ItemStack Class. There select new ItemStack(…).
To find all the possible constructors/options, go here.
You can change the displayed name or enchantments via methods. Check out my GUI video here where I create a new ItemStack and change the enchantment via ItemMeta.

Option 2:
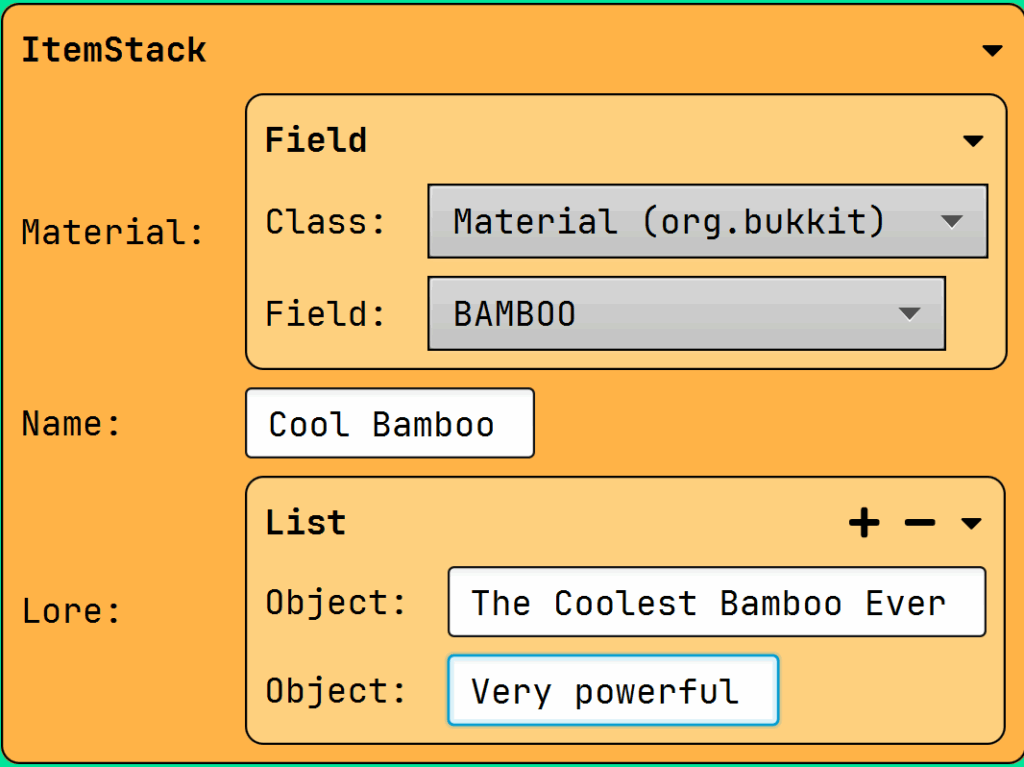
Visual Bukkit 6 also offers the ability to create an ItemStack via an orange block. This allows you to change some commonly used parts of the itemmeta like the DisplayName and Lore. Note, that it gives you automatically one bamboo. Or should I say… Cool Bamboo?

Leave a Reply